Download Download Free 11667+ SVG Svg Images Flutter File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i39.blogspot.com/2021/03/download-free-11667-svg-svg-images.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 11667+ SVG Svg Images Flutter File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
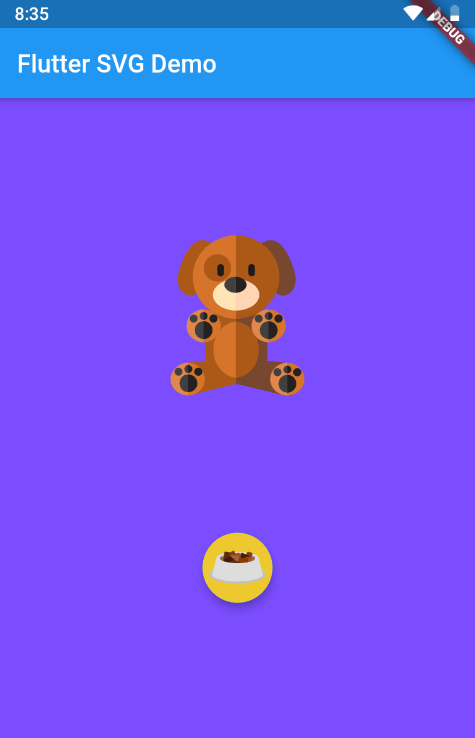
Download Free 11667+ SVG Svg Images Flutter File for Free But i didn't get any visual feedback. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Svg stands for scalable vector graphics. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 11667+ SVG Svg Images Flutter File for Free
Download Download Free 11667+ SVG Svg Images Flutter File for Free A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Svg stands for scalable vector graphics. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The flutter_svg package is easy to use. First, go and create the folder called images in the root structure and add any svg image which you like. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Flutter natively doesn't support rendering svg. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. Svg can easily scale from small to big without any loss of. First of all, add the flutter_svg plugin in subspec.yaml as. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
We explain the procedure of implementing the images of. First of all, add the flutter_svg plugin in subspec.yaml as. Svg can easily scale from small to big without any loss of. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application.
The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices.
Best Free Download Free 11667+ SVG Svg Images Flutter File for Free
But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application.
Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback.
Svg stands for scalable vector graphics. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application.
I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
Popular Free Download Free 11667+ SVG Svg Images Flutter File for Free
A flutter app when built has both assets (resources) and code., The following code snippets are used to display., Clear all icons clear selected icons., Get code examples like svg images in flutter instantly right from your google search results with the grepper chrome extension., The flutter_svg package is easy to use., Currently, there is no direct way to render svg in flutter as it is not supported by flutter natively., Using svg illustrations, icons, and other resources in flutter (android, ios, and web)., Icons are flutter's first class citizen., First, go and create the folder called images in the root structure and add any svg image which you like., Raised button widget in flutter., Drag custom svg icons or svg font here., Flutter natively doesn't support rendering svg., The flutter_svg package is easy to use., Free flutter icons in various ui design styles for web, mobile, and graphic design projects., But i didn't get any visual feedback., Download for free in png, svg, pdf formats 👆., It is to custom paint as flutter is to application development., The flutter_svg package is easy to use., But i didn't get any visual feedback., But i didn't get any visual feedback., Clear all icons clear selected icons., Free vector icons in svg, psd, png, eps and icon font., In this article, we will learn how to add images in the flutter app., In this article, we will learn how to add images in the flutter app., Clear all icons clear selected icons.
New Added (Updated File Free) of Download Free 11667+ SVG Svg Images Flutter File for Free
Free Flutter gems is a curated package guide for flutter which functionally categorizes flutter packages available on photo view is largely used to show interacive images and other stuff such as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics.
I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
Free Flutter awesome package review video one: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. But i didn't get any visual feedback.
Free It is to custom paint as flutter is to application development. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application.
I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. But i didn't get any visual feedback.
Free A high performance flutter widget to render bottts svg avatars on android/ios devices. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics.
Free Raised button widget in flutter. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application.
But i didn't get any visual feedback. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application.
Similiar Design File of Download Free 11667+ SVG Svg Images Flutter File for Free
But i didn't get any visual feedback. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. First, go and create the folder called images in the root structure and add any svg image which you like. Which allows designers and developers to steps to use svg in flutter application. Svg can easily scale from small to big without any loss of.
In the future, this mechanism. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The solution is vector graphics such as svg images.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. First of all, add the flutter_svg plugin in subspec.yaml as. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. Flutter natively doesn't support rendering svg. We explain the procedure of implementing the images of.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. We explain the procedure of implementing the images of. First of all, add the flutter_svg plugin in subspec.yaml as. First, go and create the folder called images in the root structure and add any svg image which you like. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Flutter natively doesn't support rendering svg.
The solution is vector graphics such as svg images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
The solution is vector graphics such as svg images. Svg can easily scale from small to big without any loss of. Which allows designers and developers to steps to use svg in flutter application. First, go and create the folder called images in the root structure and add any svg image which you like. We explain the procedure of implementing the images of. But i didn't get any visual feedback. First of all, add the flutter_svg plugin in subspec.yaml as. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
The flutter_svg package is easy to use. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. First, go and create the folder called images in the root structure and add any svg image which you like. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg can easily scale from small to big without any loss of. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. Flutter natively doesn't support rendering svg. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of.
The solution is vector graphics such as svg images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. First of all, add the flutter_svg plugin in subspec.yaml as. A high performance flutter widget to render bottts svg avatars on android/ios devices. First, go and create the folder called images in the root structure and add any svg image which you like. Svg can easily scale from small to big without any loss of. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application.
Svg stands for scalable vector graphics. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. First of all, add the flutter_svg plugin in subspec.yaml as. Svg can easily scale from small to big without any loss of. First, go and create the folder called images in the root structure and add any svg image which you like. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
Svg can easily scale from small to big without any loss of. But i didn't get any visual feedback. First of all, add the flutter_svg plugin in subspec.yaml as. Flutter natively doesn't support rendering svg. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. First, go and create the folder called images in the root structure and add any svg image which you like.
Flutter gems is a curated package guide for flutter which functionally categorizes flutter packages available on photo view is largely used to show interacive images and other stuff such as svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First, go and create the folder called images in the root structure and add any svg image which you like. Svg can easily scale from small to big without any loss of. Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. But i didn't get any visual feedback. First of all, add the flutter_svg plugin in subspec.yaml as.
Thank you for coming and. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. Svg can easily scale from small to big without any loss of. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. Flutter natively doesn't support rendering svg.
The following code snippets are used to display. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application. Svg can easily scale from small to big without any loss of. Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. First of all, add the flutter_svg plugin in subspec.yaml as. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback.
Flutter awesome package review video one: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. But i didn't get any visual feedback.
Svg can easily scale from small to big without any loss of. The solution is vector graphics such as svg images. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. First, go and create the folder called images in the root structure and add any svg image which you like. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. Flutter natively doesn't support rendering svg. We explain the procedure of implementing the images of.
Currently, there is no direct way to render svg in flutter as it is not supported by flutter natively. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application.
We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Flutter natively doesn't support rendering svg. A high performance flutter widget to render bottts svg avatars on android/ios devices. First, go and create the folder called images in the root structure and add any svg image which you like. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg can easily scale from small to big without any loss of. Svg stands for scalable vector graphics.
I tried adding an image with a svg source to my flutter application. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. Svg stands for scalable vector graphics.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. First of all, add the flutter_svg plugin in subspec.yaml as. But i didn't get any visual feedback. Svg stands for scalable vector graphics. Svg can easily scale from small to big without any loss of. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. Flutter natively doesn't support rendering svg.
The following code snippets are used to display. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images.
The solution is vector graphics such as svg images. First, go and create the folder called images in the root structure and add any svg image which you like. But i didn't get any visual feedback. Flutter natively doesn't support rendering svg. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First of all, add the flutter_svg plugin in subspec.yaml as. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg can easily scale from small to big without any loss of.
Vector logos for flutter in uniform sizes and layouts in the standard svg file format. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices.
Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg can easily scale from small to big without any loss of. Flutter natively doesn't support rendering svg. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. First of all, add the flutter_svg plugin in subspec.yaml as.
The solution is vector graphics such as svg images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. But i didn't get any visual feedback.
Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. First of all, add the flutter_svg plugin in subspec.yaml as. Flutter natively doesn't support rendering svg. Svg can easily scale from small to big without any loss of.
Currently, there is no direct way to render svg in flutter as it is not supported by flutter natively. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices.
We explain the procedure of implementing the images of. First, go and create the folder called images in the root structure and add any svg image which you like. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. Svg can easily scale from small to big without any loss of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. First of all, add the flutter_svg plugin in subspec.yaml as. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. But i didn't get any visual feedback.
A high performance flutter widget to render bottts svg avatars on android/ios devices. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Flutter natively doesn't support rendering svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. First, go and create the folder called images in the root structure and add any svg image which you like. Svg can easily scale from small to big without any loss of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application.
A flutter app when built has both assets (resources) and code. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
First, go and create the folder called images in the root structure and add any svg image which you like. Which allows designers and developers to steps to use svg in flutter application. Svg can easily scale from small to big without any loss of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of.
A flutter app when built has both assets (resources) and code. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices.
First of all, add the flutter_svg plugin in subspec.yaml as. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. First, go and create the folder called images in the root structure and add any svg image which you like. Svg can easily scale from small to big without any loss of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application.
I tried adding an image with a svg source to my flutter application. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. First of all, add the flutter_svg plugin in subspec.yaml as. Flutter natively doesn't support rendering svg. But i didn't get any visual feedback. Svg can easily scale from small to big without any loss of. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application.
This cover has been designed using resources from flaticon.com. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application.
A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First of all, add the flutter_svg plugin in subspec.yaml as. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images.
This cover has been designed using resources from flaticon.com. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. Flutter natively doesn't support rendering svg. Svg can easily scale from small to big without any loss of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. First, go and create the folder called images in the root structure and add any svg image which you like. We explain the procedure of implementing the images of. But i didn't get any visual feedback. First of all, add the flutter_svg plugin in subspec.yaml as.
It is to custom paint as flutter is to application development. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. First, go and create the folder called images in the root structure and add any svg image which you like. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First of all, add the flutter_svg plugin in subspec.yaml as. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Flutter natively doesn't support rendering svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Thank you for coming and. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The solution is vector graphics such as svg images.
I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. Svg can easily scale from small to big without any loss of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of. First, go and create the folder called images in the root structure and add any svg image which you like. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. First of all, add the flutter_svg plugin in subspec.yaml as. The solution is vector graphics such as svg images.
This means that we have the master page showing our listview with images and text. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Flutter natively doesn't support rendering svg. The solution is vector graphics such as svg images. But i didn't get any visual feedback. First, go and create the folder called images in the root structure and add any svg image which you like. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Flutter icons ✓ download 7 flutter icons free ✓ icons of all and for all, find the icon you need, save it to your favorites and download it free ! Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application.
Flutter natively doesn't support rendering svg. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. First of all, add the flutter_svg plugin in subspec.yaml as. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg can easily scale from small to big without any loss of. Which allows designers and developers to steps to use svg in flutter application.
I tried adding an image with a svg source to my flutter application. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
Svg can easily scale from small to big without any loss of. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. First, go and create the folder called images in the root structure and add any svg image which you like. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. First of all, add the flutter_svg plugin in subspec.yaml as. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
I tried adding an image with a svg source to my flutter application. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application.
I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. First of all, add the flutter_svg plugin in subspec.yaml as. First, go and create the folder called images in the root structure and add any svg image which you like. Svg can easily scale from small to big without any loss of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics.
Flutter awesome package review video one: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. Flutter natively doesn't support rendering svg. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application.
I tried adding an image with a svg source to my flutter application. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application.
A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Flutter natively doesn't support rendering svg. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg can easily scale from small to big without any loss of. First of all, add the flutter_svg plugin in subspec.yaml as. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First, go and create the folder called images in the root structure and add any svg image which you like. We explain the procedure of implementing the images of.
We explain the procedure of implementing the images of. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application.
Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. Svg can easily scale from small to big without any loss of. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. First, go and create the folder called images in the root structure and add any svg image which you like. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
Get code examples like svg images in flutter instantly right from your google search results with the grepper chrome extension. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images.
Svg can easily scale from small to big without any loss of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. First of all, add the flutter_svg plugin in subspec.yaml as. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
Svg can easily scale from small to big without any loss of. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback.
But i didn't get any visual feedback. We explain the procedure of implementing the images of. First of all, add the flutter_svg plugin in subspec.yaml as. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Flutter natively doesn't support rendering svg.
Currently, there is no direct way to render svg in flutter as it is not supported by flutter natively. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Flutter natively doesn't support rendering svg. First, go and create the folder called images in the root structure and add any svg image which you like. We explain the procedure of implementing the images of. Svg can easily scale from small to big without any loss of. Svg stands for scalable vector graphics. First of all, add the flutter_svg plugin in subspec.yaml as. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application.
Flutter natively doesn't support rendering svg. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
We explain the procedure of implementing the images of. First, go and create the folder called images in the root structure and add any svg image which you like. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. Flutter natively doesn't support rendering svg. But i didn't get any visual feedback.
Collection of Download Free 11667+ SVG Svg Images Flutter File for Free
The solution is vector graphics such as svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Svg can easily scale from small to big without any loss of. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. The flutter_svg package is easy to use. Svg stands for scalable vector graphics. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Which allows designers and developers to steps to use svg in flutter application. The following code snippets are used to display.
Download for free in png, svg, pdf formats 👆. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices.
But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. The following code snippets are used to display. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. First of all, add the flutter_svg plugin in subspec.yaml as. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
A flutter app when built has both assets (resources) and code. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics.
Svg can easily scale from small to big without any loss of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Using svg illustrations, icons, and other resources in flutter (android, ios, and web).
A high performance flutter widget to render bottts svg avatars on android/ios devices. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. First of all, add the flutter_svg plugin in subspec.yaml as. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The flutter_svg package is easy to use. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. Flutter natively doesn't support rendering svg. First, go and create the folder called images in the root structure and add any svg image which you like.
It is to custom paint as flutter is to application development. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics.
I tried adding an image with a svg source to my flutter application. The flutter_svg package is easy to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Which allows designers and developers to steps to use svg in flutter application. The following code snippets are used to display. Svg stands for scalable vector graphics. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. A high performance flutter widget to render bottts svg avatars on android/ios devices.
I tried adding an image with a svg source to my flutter application. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. Svg stands for scalable vector graphics.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Svg stands for scalable vector graphics. First, go and create the folder called images in the root structure and add any svg image which you like. I tried adding an image with a svg source to my flutter application. The flutter_svg package is easy to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Which allows designers and developers to steps to use svg in flutter application. Flutter natively doesn't support rendering svg.
Currently, there is no direct way to render svg in flutter as it is not supported by flutter natively. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. First, go and create the folder called images in the root structure and add any svg image which you like.
The solution is vector graphics such as svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application.
The solution is vector graphics such as svg images. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application. The following code snippets are used to display. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The flutter_svg package is easy to use. First, go and create the folder called images in the root structure and add any svg image which you like. Flutter natively doesn't support rendering svg.
Thank you for coming and. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. Svg stands for scalable vector graphics.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. Flutter natively doesn't support rendering svg. The following code snippets are used to display. First, go and create the folder called images in the root structure and add any svg image which you like. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices.
The flutter_svg package is easy to use. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback.
The solution is vector graphics such as svg images. Svg can easily scale from small to big without any loss of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. First of all, add the flutter_svg plugin in subspec.yaml as.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. First, go and create the folder called images in the root structure and add any svg image which you like. The flutter_svg package is easy to use. The solution is vector graphics such as svg images. First of all, add the flutter_svg plugin in subspec.yaml as.
Flutter awesome package review video one: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application.
The following code snippets are used to display. First of all, add the flutter_svg plugin in subspec.yaml as. Which allows designers and developers to steps to use svg in flutter application. First, go and create the folder called images in the root structure and add any svg image which you like. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. The flutter_svg package is easy to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application.
Which allows designers and developers to steps to use svg in flutter application. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. First, go and create the folder called images in the root structure and add any svg image which you like. Svg can easily scale from small to big without any loss of. The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of.
Even right out of the box, you get access to all the official however, because of flutter's huge (and well deserved) popularity, you don't have to write a single. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Flutter natively doesn't support rendering svg. A high performance flutter widget to render bottts svg avatars on android/ios devices. First of all, add the flutter_svg plugin in subspec.yaml as. I tried adding an image with a svg source to my flutter application. Svg can easily scale from small to big without any loss of. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Using svg illustrations, icons, and other resources in flutter (android, ios, and web).
Free vector icons in svg, psd, png, eps and icon font. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First of all, add the flutter_svg plugin in subspec.yaml as. The solution is vector graphics such as svg images. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). We explain the procedure of implementing the images of. The following code snippets are used to display. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. I tried adding an image with a svg source to my flutter application.
In the future, this mechanism. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback.
A high performance flutter widget to render bottts svg avatars on android/ios devices. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). First, go and create the folder called images in the root structure and add any svg image which you like. We explain the procedure of implementing the images of. Flutter natively doesn't support rendering svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg can easily scale from small to big without any loss of. I tried adding an image with a svg source to my flutter application. The flutter_svg package is easy to use. First of all, add the flutter_svg plugin in subspec.yaml as.
This cover has been designed using resources from flaticon.com. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
I tried adding an image with a svg source to my flutter application. The following code snippets are used to display. Svg can easily scale from small to big without any loss of. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. First, go and create the folder called images in the root structure and add any svg image which you like. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. First of all, add the flutter_svg plugin in subspec.yaml as. The solution is vector graphics such as svg images. Using svg illustrations, icons, and other resources in flutter (android, ios, and web).
In this article, we will learn how to add images in the flutter app. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. But i didn't get any visual feedback. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application.
The following code snippets are used to display. The flutter_svg package is easy to use. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. I tried adding an image with a svg source to my flutter application. Using svg illustrations, icons, and other resources in flutter (android, ios, and web).
A high performance flutter widget to render bottts svg avatars on android/ios devices. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
First of all, add the flutter_svg plugin in subspec.yaml as. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Flutter natively doesn't support rendering svg. The solution is vector graphics such as svg images. The following code snippets are used to display. We explain the procedure of implementing the images of. Svg can easily scale from small to big without any loss of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
Using svg illustrations, icons, and other resources in flutter (android, ios, and web). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Using svg illustrations, icons, and other resources in flutter (android, ios, and web). It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. The flutter_svg package is easy to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The following code snippets are used to display. First, go and create the folder called images in the root structure and add any svg image which you like. First of all, add the flutter_svg plugin in subspec.yaml as. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
Clear all icons clear selected icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback.
Flutter natively doesn't support rendering svg. The flutter_svg package is easy to use. We explain the procedure of implementing the images of. Svg can easily scale from small to big without any loss of. First of all, add the flutter_svg plugin in subspec.yaml as. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
It is to custom paint as flutter is to application development. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices.
Svg can easily scale from small to big without any loss of. Which allows designers and developers to steps to use svg in flutter application. The following code snippets are used to display. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First, go and create the folder called images in the root structure and add any svg image which you like. But i didn't get any visual feedback. First of all, add the flutter_svg plugin in subspec.yaml as. We explain the procedure of implementing the images of. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. A high performance flutter widget to render bottts svg avatars on android/ios devices.
Flutter awesome package review video one: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
Which allows designers and developers to steps to use svg in flutter application. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Flutter natively doesn't support rendering svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First of all, add the flutter_svg plugin in subspec.yaml as. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics.
Free vector icons in svg, psd, png, eps and icon font. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application.
I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. Svg can easily scale from small to big without any loss of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Flutter natively doesn't support rendering svg. First, go and create the folder called images in the root structure and add any svg image which you like. The following code snippets are used to display.
This means that we have the master page showing our listview with images and text. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
The flutter_svg package is easy to use. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Which allows designers and developers to steps to use svg in flutter application. Flutter natively doesn't support rendering svg.
Even right out of the box, you get access to all the official however, because of flutter's huge (and well deserved) popularity, you don't have to write a single. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
Svg can easily scale from small to big without any loss of. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The following code snippets are used to display. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. First, go and create the folder called images in the root structure and add any svg image which you like.
Raised button widget in flutter. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. First of all, add the flutter_svg plugin in subspec.yaml as. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The following code snippets are used to display.
The solution is vector graphics such as svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application.
Svg stands for scalable vector graphics. The following code snippets are used to display. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Which allows designers and developers to steps to use svg in flutter application. First, go and create the folder called images in the root structure and add any svg image which you like. But i didn't get any visual feedback. First of all, add the flutter_svg plugin in subspec.yaml as. The flutter_svg package is easy to use. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. But i didn't get any visual feedback. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices.
I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Svg can easily scale from small to big without any loss of. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. First, go and create the folder called images in the root structure and add any svg image which you like. The flutter_svg package is easy to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics.
We explain the procedure of implementing the images of. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices.
Using svg illustrations, icons, and other resources in flutter (android, ios, and web). The flutter_svg package is easy to use. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First of all, add the flutter_svg plugin in subspec.yaml as. The following code snippets are used to display. I tried adding an image with a svg source to my flutter application. Svg can easily scale from small to big without any loss of. A high performance flutter widget to render bottts svg avatars on android/ios devices.
Clear all icons clear selected icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of.
First of all, add the flutter_svg plugin in subspec.yaml as. Svg can easily scale from small to big without any loss of. We explain the procedure of implementing the images of. The following code snippets are used to display. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Svg stands for scalable vector graphics. But i didn't get any visual feedback. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The flutter_svg package is easy to use. First, go and create the folder called images in the root structure and add any svg image which you like.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
The following code snippets are used to display. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First, go and create the folder called images in the root structure and add any svg image which you like. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The solution is vector graphics such as svg images. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices.
First, go and create the folder called images in the root structure and add any svg image which you like. The following code snippets are used to display. The solution is vector graphics such as svg images. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Flutter natively doesn't support rendering svg. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg can easily scale from small to big without any loss of.
The solution is vector graphics such as svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. But i didn't get any visual feedback.
The flutter_svg package is easy to use. But i didn't get any visual feedback. First of all, add the flutter_svg plugin in subspec.yaml as. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The solution is vector graphics such as svg images. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Which allows designers and developers to steps to use svg in flutter application. Svg can easily scale from small to big without any loss of.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices.
Svg can easily scale from small to big without any loss of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. First, go and create the folder called images in the root structure and add any svg image which you like. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. The following code snippets are used to display. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Svg stands for scalable vector graphics.
Make sure all vector paths are closed and any compound vector paths are combined or export only the foreground layer into the flutter ttf font and use a raster image as a background. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application.
The flutter_svg package is easy to use. First, go and create the folder called images in the root structure and add any svg image which you like. We explain the procedure of implementing the images of. Svg can easily scale from small to big without any loss of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The following code snippets are used to display. Flutter natively doesn't support rendering svg. But i didn't get any visual feedback. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Using svg illustrations, icons, and other resources in flutter (android, ios, and web).
New assetimage(assets/images/candle.svg)) but i didn't get any visual feedback. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application.
The flutter_svg package is easy to use. But i didn't get any visual feedback. First, go and create the folder called images in the root structure and add any svg image which you like. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
I tried adding an image with a svg source to my flutter application. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of.
The solution is vector graphics such as svg images. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. The following code snippets are used to display. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg can easily scale from small to big without any loss of. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Flutter natively doesn't support rendering svg.
Which allows designers and developers to steps to use svg in flutter application. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application.
The following code snippets are used to display. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Svg can easily scale from small to big without any loss of. First, go and create the folder called images in the root structure and add any svg image which you like.
Flutter icons ✓ download 7 flutter icons free ✓ icons of all and for all, find the icon you need, save it to your favorites and download it free ! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But i didn't get any visual feedback. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Flutter natively doesn't support rendering svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. Svg can easily scale from small to big without any loss of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. First of all, add the flutter_svg plugin in subspec.yaml as. The following code snippets are used to display. The flutter_svg package is easy to use.
Flutter natively doesn't support rendering svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. But i didn't get any visual feedback.
Svg stands for scalable vector graphics. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. First, go and create the folder called images in the root structure and add any svg image which you like. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). I tried adding an image with a svg source to my flutter application. First of all, add the flutter_svg plugin in subspec.yaml as. Flutter natively doesn't support rendering svg. The following code snippets are used to display.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Flutter natively doesn't support rendering svg. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). The following code snippets are used to display. But i didn't get any visual feedback. The flutter_svg package is easy to use. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
The following code snippets are used to display. But i didn't get any visual feedback. Flutter natively doesn't support rendering svg. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images.
Flutter icons ✓ download 7 flutter icons free ✓ icons of all and for all, find the icon you need, save it to your favorites and download it free ! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of. But i didn't get any visual feedback. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). The solution is vector graphics such as svg images. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg can easily scale from small to big without any loss of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The following code snippets are used to display. First of all, add the flutter_svg plugin in subspec.yaml as.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics.
I tried adding an image with a svg source to my flutter application. First of all, add the flutter_svg plugin in subspec.yaml as. We explain the procedure of implementing the images of. The following code snippets are used to display. A high performance flutter widget to render bottts svg avatars on android/ios devices. First, go and create the folder called images in the root structure and add any svg image which you like. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. Svg can easily scale from small to big without any loss of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
In this article, we will learn how to add images in the flutter app. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
First, go and create the folder called images in the root structure and add any svg image which you like. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The flutter_svg package is easy to use.
A flutter app when built has both assets (resources) and code. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). The following code snippets are used to display. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. Flutter natively doesn't support rendering svg. But i didn't get any visual feedback.
Svg can easily scale from small to big without any loss of. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application.
Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. The flutter_svg package is easy to use. We explain the procedure of implementing the images of. Svg can easily scale from small to big without any loss of. Flutter natively doesn't support rendering svg. First, go and create the folder called images in the root structure and add any svg image which you like. First of all, add the flutter_svg plugin in subspec.yaml as.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback.
But i didn't get any visual feedback. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The following code snippets are used to display. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. Flutter natively doesn't support rendering svg.
First of all, add the flutter_svg plugin in subspec.yaml as. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application.
Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. The following code snippets are used to display. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg can easily scale from small to big without any loss of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Flutter natively doesn't support rendering svg. A high performance flutter widget to render bottts svg avatars on android/ios devices.
Even right out of the box, you get access to all the official however, because of flutter's huge (and well deserved) popularity, you don't have to write a single. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of.
Svg can easily scale from small to big without any loss of. Flutter natively doesn't support rendering svg. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First, go and create the folder called images in the root structure and add any svg image which you like. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
The solution is vector graphics such as svg images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application.
Using svg illustrations, icons, and other resources in flutter (android, ios, and web). I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. But i didn't get any visual feedback. Flutter natively doesn't support rendering svg. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics.
This cover has been designed using resources from flaticon.com. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The following code snippets are used to display. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). The flutter_svg package is easy to use. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. Flutter natively doesn't support rendering svg. But i didn't get any visual feedback.
Raised button widget in flutter. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. But i didn't get any visual feedback. The following code snippets are used to display. I tried adding an image with a svg source to my flutter application. First, go and create the folder called images in the root structure and add any svg image which you like. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). First of all, add the flutter_svg plugin in subspec.yaml as.
Flutter gems is a curated package guide for flutter which functionally categorizes flutter packages available on photo view is largely used to show interacive images and other stuff such as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics.
Flutter natively doesn't support rendering svg. Svg can easily scale from small to big without any loss of. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. First of all, add the flutter_svg plugin in subspec.yaml as. But i didn't get any visual feedback.
I tried adding an image with a svg source to my flutter application. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images.
A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg can easily scale from small to big without any loss of. But i didn't get any visual feedback. Flutter natively doesn't support rendering svg. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
New assetimage(assets/images/candle.svg)) but i didn't get any visual feedback. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of.
But i didn't get any visual feedback. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Svg can easily scale from small to big without any loss of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. The flutter_svg package is easy to use. Which allows designers and developers to steps to use svg in flutter application. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The following code snippets are used to display. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The solution is vector graphics such as svg images. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application.
First of all, add the flutter_svg plugin in subspec.yaml as. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. Flutter natively doesn't support rendering svg. But i didn't get any visual feedback. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The following code snippets are used to display.
Make sure all vector paths are closed and any compound vector paths are combined or export only the foreground layer into the flutter ttf font and use a raster image as a background. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
Flutter natively doesn't support rendering svg. The solution is vector graphics such as svg images. The following code snippets are used to display. First of all, add the flutter_svg plugin in subspec.yaml as. First, go and create the folder called images in the root structure and add any svg image which you like. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). The flutter_svg package is easy to use.
Currently, there is no direct way to render svg in flutter as it is not supported by flutter natively. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application.
The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). But i didn't get any visual feedback. Svg can easily scale from small to big without any loss of. The following code snippets are used to display. I tried adding an image with a svg source to my flutter application.
Which allows designers and developers to steps to use svg in flutter application. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices.
The following code snippets are used to display. Flutter natively doesn't support rendering svg. Svg can easily scale from small to big without any loss of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. I tried adding an image with a svg source to my flutter application.
Vector logos for flutter in uniform sizes and layouts in the standard svg file format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. The solution is vector graphics such as svg images.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Flutter natively doesn't support rendering svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). First of all, add the flutter_svg plugin in subspec.yaml as. The following code snippets are used to display. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
The converter takes every path within the svg file and takes the boundaries of the collection as the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. The solution is vector graphics such as svg images.
Which allows designers and developers to steps to use svg in flutter application. The following code snippets are used to display. Svg can easily scale from small to big without any loss of. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). First of all, add the flutter_svg plugin in subspec.yaml as. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Flutter icons ✓ download 7 flutter icons free ✓ icons of all and for all, find the icon you need, save it to your favorites and download it free ! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics.
The flutter_svg package is easy to use. Svg can easily scale from small to big without any loss of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. First of all, add the flutter_svg plugin in subspec.yaml as. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
Which allows designers and developers to steps to use svg in flutter application. First, go and create the folder called images in the root structure and add any svg image which you like. First of all, add the flutter_svg plugin in subspec.yaml as. Svg stands for scalable vector graphics. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Flutter natively doesn't support rendering svg. The following code snippets are used to display. A high performance flutter widget to render bottts svg avatars on android/ios devices. The flutter_svg package is easy to use. Svg can easily scale from small to big without any loss of.
But i didn't get any visual feedback. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. But i didn't get any visual feedback. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
We explain the procedure of implementing the images of. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The solution is vector graphics such as svg images. Flutter natively doesn't support rendering svg. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. First, go and create the folder called images in the root structure and add any svg image which you like. First of all, add the flutter_svg plugin in subspec.yaml as. But i didn't get any visual feedback. The following code snippets are used to display.
First of all, add the flutter_svg plugin in subspec.yaml as. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics.
Which allows designers and developers to steps to use svg in flutter application. The flutter_svg package is easy to use. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). But i didn't get any visual feedback. The following code snippets are used to display. The solution is vector graphics such as svg images. Flutter natively doesn't support rendering svg. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. It has provided interfaces that are similar to the image_provider interface in the framework of flutter.
A high performance flutter widget to render bottts svg avatars on android/ios devices. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
But i didn't get any visual feedback. The flutter_svg package is easy to use. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. First of all, add the flutter_svg plugin in subspec.yaml as. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. First, go and create the folder called images in the root structure and add any svg image which you like.
Flutter awesome package review video one: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Flutter natively doesn't support rendering svg. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The following code snippets are used to display. First of all, add the flutter_svg plugin in subspec.yaml as. We explain the procedure of implementing the images of. Using svg illustrations, icons, and other resources in flutter (android, ios, and web).
A flutter app when built has both assets (resources) and code. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Svg stands for scalable vector graphics. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Svg can easily scale from small to big without any loss of. Flutter natively doesn't support rendering svg. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First, go and create the folder called images in the root structure and add any svg image which you like. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The following code snippets are used to display.
New assetimage(assets/images/candle.svg)) but i didn't get any visual feedback. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application.
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg can easily scale from small to big without any loss of. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. First, go and create the folder called images in the root structure and add any svg image which you like. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices.
Flutter awesome package review video one: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of.
But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. Flutter natively doesn't support rendering svg. We explain the procedure of implementing the images of. The following code snippets are used to display. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The flutter_svg package is easy to use.
Flutter awesome package review video one: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. But i didn't get any visual feedback.
Svg can easily scale from small to big without any loss of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Svg stands for scalable vector graphics. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The following code snippets are used to display. The flutter_svg package is easy to use.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. The solution is vector graphics such as svg images.
A high performance flutter widget to render bottts svg avatars on android/ios devices. The following code snippets are used to display. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. First of all, add the flutter_svg plugin in subspec.yaml as. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. Svg can easily scale from small to big without any loss of. Flutter natively doesn't support rendering svg.
Icons are flutter's first class citizen. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
The following code snippets are used to display. First of all, add the flutter_svg plugin in subspec.yaml as. The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. First, go and create the folder called images in the root structure and add any svg image which you like. Using svg illustrations, icons, and other resources in flutter (android, ios, and web).
This cover has been designed using resources from flaticon.com. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application.
First of all, add the flutter_svg plugin in subspec.yaml as. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). The following code snippets are used to display. Svg stands for scalable vector graphics. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. First, go and create the folder called images in the root structure and add any svg image which you like. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images.
Using svg illustrations, icons, and other resources in flutter (android, ios, and web). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. The following code snippets are used to display. But i didn't get any visual feedback. Flutter natively doesn't support rendering svg. Svg can easily scale from small to big without any loss of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The flutter_svg package is easy to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application.
Flutter gems is a curated package guide for flutter which functionally categorizes flutter packages available on photo view is largely used to show interacive images and other stuff such as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
First, go and create the folder called images in the root structure and add any svg image which you like. I tried adding an image with a svg source to my flutter application. The flutter_svg package is easy to use. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. First of all, add the flutter_svg plugin in subspec.yaml as. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
The flutter_svg package is easy to use. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. The solution is vector graphics such as svg images. But i didn't get any visual feedback. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
The following code snippets are used to display. Flutter natively doesn't support rendering svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. Svg stands for scalable vector graphics. The flutter_svg package is easy to use. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application.
Free vector icons in svg, psd, png, eps and icon font. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of.
A high performance flutter widget to render bottts svg avatars on android/ios devices. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg can easily scale from small to big without any loss of. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The following code snippets are used to display.
I tried adding an image with a svg source to my flutter application. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Svg can easily scale from small to big without any loss of. The following code snippets are used to display. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. Flutter natively doesn't support rendering svg. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Even right out of the box, you get access to all the official however, because of flutter's huge (and well deserved) popularity, you don't have to write a single. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices.
First of all, add the flutter_svg plugin in subspec.yaml as. Svg can easily scale from small to big without any loss of. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Flutter natively doesn't support rendering svg. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The flutter_svg package is easy to use. The following code snippets are used to display.
Using svg illustrations, icons, and other resources in flutter (android, ios, and web). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. But i didn't get any visual feedback. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices.
Svg stands for scalable vector graphics. But i didn't get any visual feedback. The solution is vector graphics such as svg images. First, go and create the folder called images in the root structure and add any svg image which you like. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg can easily scale from small to big without any loss of. We explain the procedure of implementing the images of. Flutter natively doesn't support rendering svg. A high performance flutter widget to render bottts svg avatars on android/ios devices.
The converter takes every path within the svg file and takes the boundaries of the collection as the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
It has provided interfaces that are similar to the image_provider interface in the framework of flutter. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. The flutter_svg package is easy to use. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg can easily scale from small to big without any loss of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. First, go and create the folder called images in the root structure and add any svg image which you like.
New assetimage(assets/images/candle.svg)) but i didn't get any visual feedback. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. A high performance flutter widget to render bottts svg avatars on android/ios devices.
First, go and create the folder called images in the root structure and add any svg image which you like. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The flutter_svg package is easy to use. Which allows designers and developers to steps to use svg in flutter application. First of all, add the flutter_svg plugin in subspec.yaml as. The following code snippets are used to display. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). A high performance flutter widget to render bottts svg avatars on android/ios devices. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. We explain the procedure of implementing the images of.
New assetimage(assets/images/candle.svg)) but i didn't get any visual feedback. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application.
I tried adding an image with a svg source to my flutter application. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. A high performance flutter widget to render bottts svg avatars on android/ios devices. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. First, go and create the folder called images in the root structure and add any svg image which you like. The flutter_svg package is easy to use. First of all, add the flutter_svg plugin in subspec.yaml as. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg can easily scale from small to big without any loss of.
In this article, we will learn how to add images in the flutter app. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. But i didn't get any visual feedback.
First, go and create the folder called images in the root structure and add any svg image which you like. Flutter natively doesn't support rendering svg. First of all, add the flutter_svg plugin in subspec.yaml as. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Which allows designers and developers to steps to use svg in flutter application. The flutter_svg package is easy to use.
Download for free in png, svg, pdf formats 👆. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. Which allows designers and developers to steps to use svg in flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of.
Flutter natively doesn't support rendering svg. Svg can easily scale from small to big without any loss of. The flutter_svg package is easy to use. The following code snippets are used to display. The solution is vector graphics such as svg images. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. It has provided interfaces that are similar to the image_provider interface in the framework of flutter.
I tried adding an image with a svg source to my flutter application. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Svg can easily scale from small to big without any loss of. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Flutter natively doesn't support rendering svg. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application.
Raised button widget in flutter. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. I tried adding an image with a svg source to my flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. But i didn't get any visual feedback. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. A high performance flutter widget to render bottts svg avatars on android/ios devices.
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The flutter_svg package is easy to use. Which allows designers and developers to steps to use svg in flutter application. The following code snippets are used to display. Using svg illustrations, icons, and other resources in flutter (android, ios, and web).
We explain the procedure of implementing the images of. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
First, go and create the folder called images in the root structure and add any svg image which you like. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg can easily scale from small to big without any loss of. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). The solution is vector graphics such as svg images. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter.
We explain the procedure of implementing the images of. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
First of all, add the flutter_svg plugin in subspec.yaml as. First, go and create the folder called images in the root structure and add any svg image which you like. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). But i didn't get any visual feedback. Svg can easily scale from small to big without any loss of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Which allows designers and developers to steps to use svg in flutter application. Flutter natively doesn't support rendering svg. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment.
Flutter gems is a curated package guide for flutter which functionally categorizes flutter packages available on photo view is largely used to show interacive images and other stuff such as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. Svg stands for scalable vector graphics. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application.
Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The following code snippets are used to display. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The flutter_svg package is easy to use. But i didn't get any visual feedback. Svg can easily scale from small to big without any loss of.
Download for free in png, svg, pdf formats 👆. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The solution is vector graphics such as svg images. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
Which allows designers and developers to steps to use svg in flutter application. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. Flutter natively doesn't support rendering svg. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. First of all, add the flutter_svg plugin in subspec.yaml as. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application. The following code snippets are used to display.
It is to custom paint as flutter is to application development. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. I tried adding an image with a svg source to my flutter application. We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. But i didn't get any visual feedback. A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application.
I tried adding an image with a svg source to my flutter application. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg can easily scale from small to big without any loss of. Svg stands for scalable vector graphics. A high performance flutter widget to render bottts svg avatars on android/ios devices. The solution is vector graphics such as svg images. The flutter_svg package is easy to use. But i didn't get any visual feedback. We explain the procedure of implementing the images of. First of all, add the flutter_svg plugin in subspec.yaml as.
This means that we have the master page showing our listview with images and text. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. We explain the procedure of implementing the images of. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. I tried adding an image with a svg source to my flutter application. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. A high performance flutter widget to render bottts svg avatars on android/ios devices. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use.
First, go and create the folder called images in the root structure and add any svg image which you like. The flutter_svg package is easy to use. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Svg stands for scalable vector graphics. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. We explain the procedure of implementing the images of. Svg can easily scale from small to big without any loss of. First of all, add the flutter_svg plugin in subspec.yaml as. A high performance flutter widget to render bottts svg avatars on android/ios devices.
First of all, add the flutter_svg plugin in subspec.yaml as. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics. We explain the procedure of implementing the images of. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The solution is vector graphics such as svg images. I tried adding an image with a svg source to my flutter application.
The following code snippets are used to display. We explain the procedure of implementing the images of. First, go and create the folder called images in the root structure and add any svg image which you like. Svg stands for scalable vector graphics. First of all, add the flutter_svg plugin in subspec.yaml as. But i didn't get any visual feedback. Flutter natively doesn't support rendering svg. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices. I tried adding an image with a svg source to my flutter application.
The solution is vector graphics such as svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Svg stands for scalable vector graphics. But i didn't get any visual feedback. We explain the procedure of implementing the images of. I tried adding an image with a svg source to my flutter application. Which allows designers and developers to steps to use svg in flutter application. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. The solution is vector graphics such as svg images. A high performance flutter widget to render bottts svg avatars on android/ios devices.
Svg stands for scalable vector graphics. First of all, add the flutter_svg plugin in subspec.yaml as. Svg can easily scale from small to big without any loss of. Using svg illustrations, icons, and other resources in flutter (android, ios, and web). Flutter natively doesn't support rendering svg. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. The flutter_svg package is easy to use. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. We explain the procedure of implementing the images of. The following code snippets are used to display.
This means that we have the master page showing our listview with images and text. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We explain the procedure of implementing the images of. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. Which allows designers and developers to steps to use svg in flutter application. But i didn't get any visual feedback.
We explain the procedure of implementing the images of. Which allows designers and developers to steps to use svg in flutter application. The following code snippets are used to display. The flutter_svg package is easy to use. It has provided interfaces that are similar to the image_provider interface in the framework of flutter. But i didn't get any visual feedback. Flutter natively doesn't support rendering svg. The solution is vector graphics such as svg images. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. Svg stands for scalable vector graphics.
We explain the procedure of implementing the images of. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried adding an image with a svg source to my flutter application. A high performance flutter widget to render bottts svg avatars on android/ios devices. We explain the procedure of implementing the images of. But i didn't get any visual feedback. Which allows designers and developers to steps to use svg in flutter application. The solution is vector graphics such as svg images. Svg stands for scalable vector graphics. There may be many reasons to use svgs, your graphic designer friend might have been exported the app visuals as svg or simply you may not want to use. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
A high performance flutter widget to render bottts svg avatars on android/ios devices. Which allows designers and developers to steps to use svg in flutter application. We explain the procedure of implementing the images of. Svg can easily scale from small to big without any loss of. The flutter_svg package is easy to use. First of all, add the flutter_svg plugin in subspec.yaml as. Flutter natively doesn't support rendering svg. But i didn't get any visual feedback. Hi everyone, i am angga risky and in this video, we are gonna learn how to import your svg icons into android development using flutter environment. An svg rendering and widget library for flutter, which allows painting and displaying scalable draw svg (and some android vectordrawable (xml)) files on a flutter widget.
